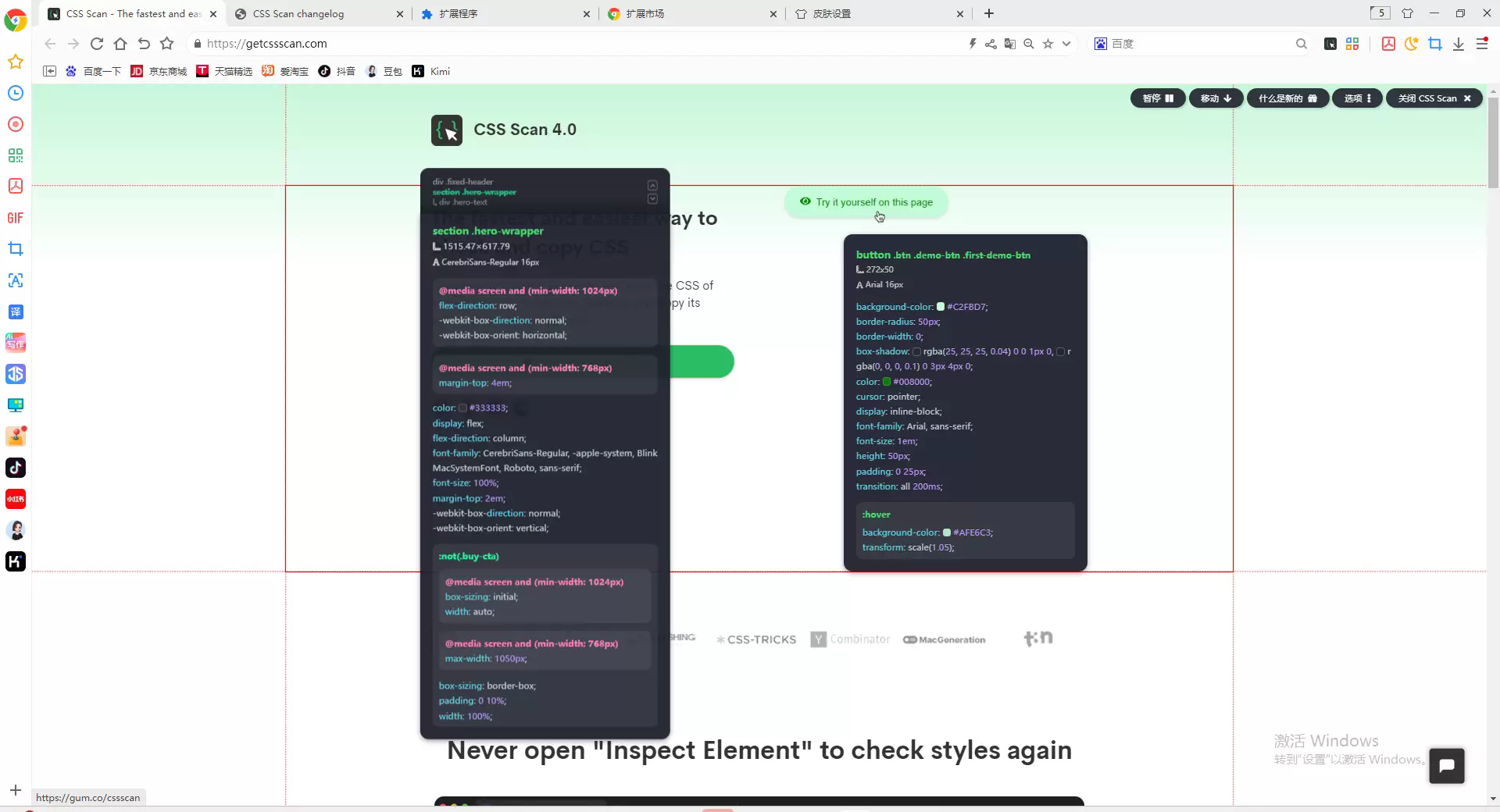
CSS Scan 是一款专为前端开发者、UI/UX 设计师打造的浏览器扩展工具,能够极大地提升网页样式查看与复制的效率。它通过简单直观的交互,让用户可以快速获取任何网页元素的真实 CSS 样式,无需打开繁琐的开发者工具,极大地优化了开发流程和调试体验。
核心功能
- 快速查看元素 CSS
鼠标悬停到任何网页元素上,即可实时显示该元素完整的 CSS 样式。
支持显示继承样式和所有应用到元素的规则,确保信息完整透明。
- 一键复制样式
点击元素即可一键复制当前元素的全部 CSS 规则。
保持层叠结构清晰,方便直接粘贴到项目代码中进行使用或参考。
- 真实还原的样式提取
自动过滤掉浏览器默认样式(User-Agent Stylesheet),只提取实际应用的有效 CSS。
支持完整保留缩写属性(如 margin: 10px 20px;)与展开属性(如单独列出 margin-top、margin-bottom)的灵活切换。
- 支持伪类和媒体查询
可选择查看和复制元素的伪类样式(如 :hover, :focus, :before, :after 等)。
支持显示与复制响应式断点下的样式(Media Queries),便于移动端适配开发。
- 极致的界面体验
提供明亮模式和暗黑模式切换,适配不同的使用习惯。
面板简洁直观,操作轻松,体验流畅。
适用场景
快速获取灵感参考其他网站的排版与样式。
在调试项目时快速排查并复用特定元素样式。
学习高级 CSS 布局与技巧,提升前端开发水平。
设计师快速分析网页视觉层次与布局细节。

























这一切,似未曾拥有