AI摘要
茉莉博客
注意说明
- 每个人的审美观念不一样,所以请先参考本站或测试在用的美化。
- 主题美化、小工具可能会有一定程度使网站加载缓慢、CSS全局污染等等一系列的问题,请一定要测试后再进行美化。
- 主题美化可能会对主题文件进行修改,更新时请及时备份主题美化的文件,或者收藏本站,以免一些主题页面或美化效果丢失。
教程及说明
- (最新版)CSS代码添加到子比主题后台设置->自定义代码->自定义CSS样式
- (最新版)JS即javascript代码添加到子比主题后台设置->自定义代码->自定义javascript代码
- (最新版)没有特殊说明的小工具,自定义HTML小工具添加网站后台->外观->小工具->点击【自定义HTML】选择放置的位置->把代码复制进去,保存即可。
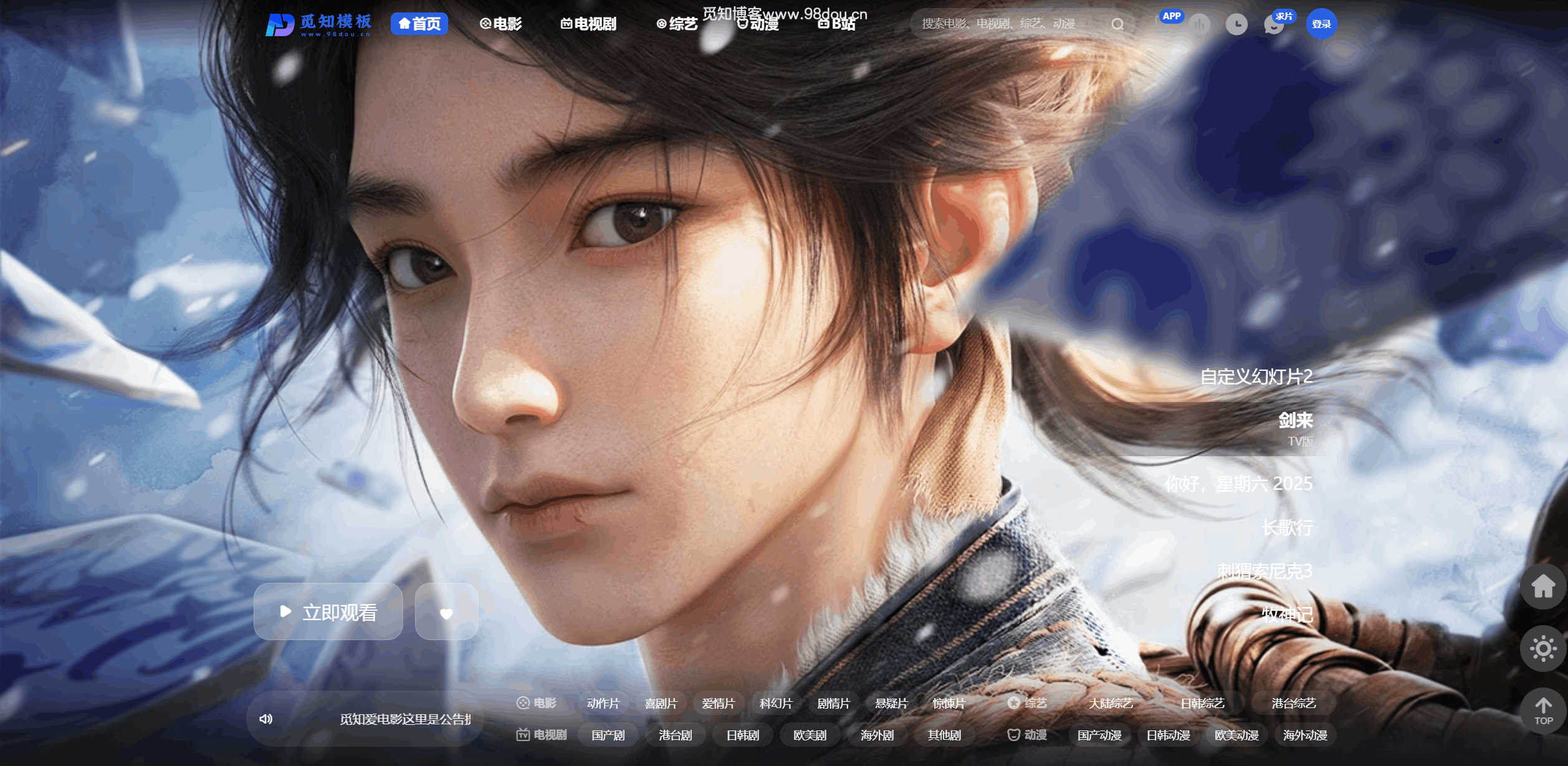
logo扫光
CSS代码:后台子比主题设置->自定义代码->自定义CSS样式
/* logo扫光开始 scbkw.cn*/
.navbar-brand{position:relative;overflow:hidden;margin: 0px 0 0 0px;}.navbar-brand:before{content:""; position: absolute; left: -665px; top: -460px; width: 200px; height: 15px; background-color: rgba(255,255,255,.5); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-animation: searchLights 6s ease-in 0s infinite; -o-animation: searchLights 6s ease-in 0s infinite; animation: searchLights 6s ease-in 0s infinite;}@-moz-keyframes searchLights{50%{left: -100px; top: 0;} 65%{left: 120px; top: 100px;}}@keyframes searchLights{40%{left: -100px; top: 0;} 60%{left: 120px; top: 100px;} 80%{left: -100px; top: 0px;}}
/* logo扫光结束 scbkw.cn*/文章标签美化
CSS代码:后台子比主题设置->自定义代码->自定义CSS样式
/*文章随机彩色标签开始 scbkw.cn*/
.article-tags{margin-bottom: 10px}.article-tags a{padding: 4px 10px;background-color: #19B5FE;color: white;font-size: 12px;line-height: 16px;font-weight: 400;margin: 0 5px 5px 0;border-radius: 2px;display: inline-block}.article-tags a:nth-child(5n){background-color: #4A4A4A;color: #FFF}.article-tags a:nth-child(5n+1){background-color: #ff5e5c;color: #FFF}.article-tags a:nth-child(5n+2){background-color: #ffbb50;color: #FFF}.article-tags a:nth-child(5n+3){background-color: #1ac756;color: #FFF}.article-tags a:nth-child(5n+4){background-color: #19B5FE;color: #FFF}.article-tags a:hover{background-color: #1B1B1B;color: #FFF}
/*文章随机彩色标签结束 scbkw.cn*/侧边彩色滚动条
使用方法
一般主题都会自带 自定义代码 这样主题设置的,只需在主题设置自定义CSS代码里面添加美化的css代码就即可美化啦!
单色滚动条样式
/*滚动条显示样式*/
::-webkit-scrollbar-thumb{
background-color:#FF6666; /*更改喜欢的十六进制颜色*/
height:50px;
outline-offset:-2px;
outline:2px solid #fff;
-webkit-border-radius:4px;
border: 2px solid #fff;
}
/*滚动条大小*/
::-webkit-scrollbar{
width:8px;
height:8px;
}
/*滚动框背景样式*/
::-webkit-scrollbar-track-piece{
background-color:#fff;
-webkit-border-radius:0;
}彩色滚动条样式
/**彩色滚动条样式*/
::-webkit-scrollbar {
width: 10px;
height: 1px;
}
::-webkit-scrollbar-thumb {
background-color: #12b7f5;
background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%, rgba(255, 93, 143, 1) 75%, transparent 75%, transparent);
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #f6f6f6;
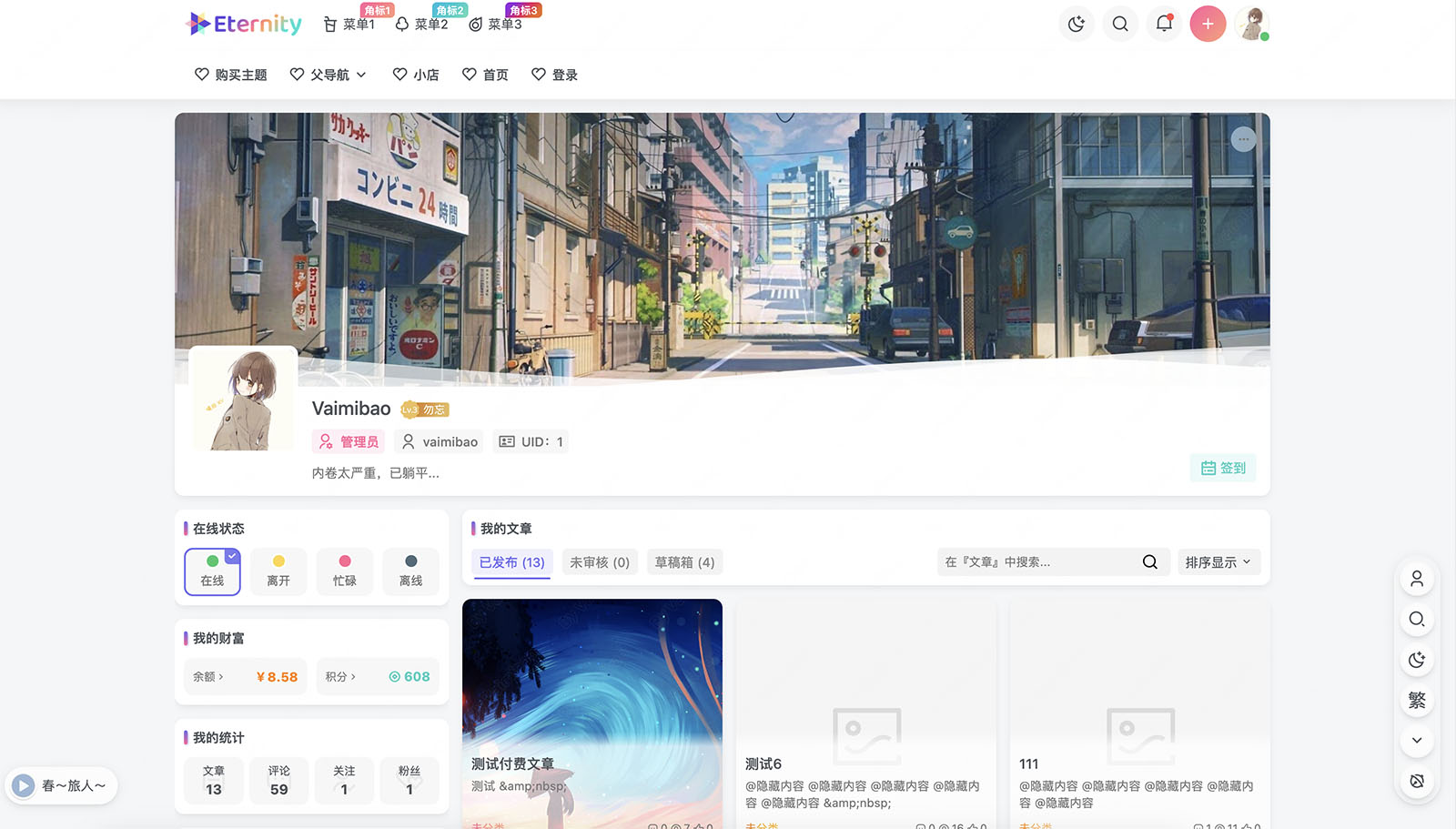
}头像呼吸光环+鼠标悬停旋转放大
后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式
呼吸光环
//scbkw.cn
.avatar {border-radius: 50%;animation: light 4s ease-in-out infinite;transition: 0.5s;}悬停旋转放大
//scbkw.cn
.avatar:hover {transform: scale(1.15) rotate(720deg);}@keyframes light {0% {box-shadow: 0 0 4px #f00;}25% {box-shadow: 0 0 16px #0f0;}50% {box-shadow: 0 0 4px #00f;}75% {box-shadow: 0 0 16px #0f0;}100% {box-shadow: 0 0 4px #f00;}}修改网站整站字体
网站后台->Zibll主题设置->全局&功能->自定义代码->自定义CSS样式
本文隐藏内容
请注意修改下方“字体链接”为你的实际字体存放目录链接。
/*自定义网站字体开始 scbkw.cn*/
@font-face{font-family: "lovely";src: url("字体链接") format("woff2");font-display: swap;}*{font-family: "lovely"}
/*自定义网站字体结束 scbkw.cn*/唯美樱花飘落特效JS美化代码
先新建一个js文件,将下面的代码填进去
樱花js
zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义底部HTML代码
<script src="js文件路径"></script>滚动播报小工具美化版
只需在后台 >> 外观 >> 小工具 >> 自定义HTML添加下面的代码,把它放在合适的位置(本站放在侧边栏)
<section id="custom_html-2" class="widget_text widget widget_custom_html mar16-b">
<meta charset="utf-8">
<div class="textwidget custom-html-widget">
<aside id="php_text-8"
class="widget php_text wow fadeInUp" data-wow-delay="0.3s">
<div class="textwidget widget-text">
<style type="text/css">
#container-box-1{color:#526372;text-transform:uppercase;width:100%;font-size:16px;line-height:50px;text-align:center;padding: 10px;background: linear-gradient(45deg, #C7F5FE 10%, #C7F5FE 40%, #FCC8F8 40%, #FCC8F8 60%, #EAB4F8 60%, #EAB4F8 65%, #F3F798 65%, #F3F798 90%);border-radius: var(--main-radius);}
#flip-box-1{overflow:hidden;height:50px;border-radius:99px}
#flip-box-1 div{height:50px}
#flip-box-1>div>div{color:#fff;display:inline-block;text-align:center;height:50px;width:100%}
#flip-box-1 div:first-child{animation:show 8s linear infinite}
.flip-box-1-1{background-image:linear-gradient(to right,#fa709a 0,#fee140 100%)}
.flip-box-1-2{background-image: linear-gradient(120deg, #e0c3fc 0%, #8ec5fc 100%);}
.flip-box-1-3{background-image: linear-gradient(to right, #b8cbb8 0%, #b8cbb8 0%, #b465da 0%, #cf6cc9 33%, #ee609c 66%, #ee609c 100%);}
.flip-box-1-4{background-image: linear-gradient(to right, #f78ca0 0%, #f9748f 19%, #fd868c 60%, #fe9a8b 100%);}
.flip-box-1-5{background-image: linear-gradient(to right, #74ebd5 0%, #9face6 100%);}
.flip-box-1-6{background-image: linear-gradient(to top, #9795f0 0%, #fbc8d4 100%);}
@keyframes show{0%{margin-top:-300px}
5%{margin-top:-250px}
16.666%{margin-top:-250px}
21.666%{margin-top:-200px}
33.332%{margin-top:-200px}
38.332%{margin-top:-150px}
49.998%{margin-top:-150px}
54.998%{margin-top:-100px}
66.664%{margin-top:-100px}
71.664%{margin-top:-50px}
83.33%{margin-top:-50px}
88.33%{margin-top:0}
99.996%{margin-top:0}
100%{margin-top:300px}
}
</style>
<div id="container-box-1">
<div class="container-box-1-1"><svg class="icon" aria-hidden="true"><use xlink:href="#iconxiangwenbiaoqing"></use></svg> 坚持每天来逛逛,会让你 <svg class="icon" aria-hidden="true"><use xlink:href="#iconpaomeiyanbiaoqing"></use></svg></div>
<div id="flip-box-1"><div><div class="flip-box-1-1">生活也美好了!</div>
</div><div><div class="flip-box-1-2">心情也舒畅了!</div></div>
<div><div class="flip-box-1-3">走路也有劲了!</div></div><div>
<div class="flip-box-1-4">腿也不痛了!</div></div>
<div><div class="flip-box-1-5">腰也不酸了!</div></div>
<div><div class="flip-box-1-6">工作也轻松了!</div></div>
</div><div class="container-box-1-2"><svg class="icon" aria-hidden="true"><use xlink:href="#iconkaixinbiaoqing"></use></svg> 你好我也好,不要忘记哦! <svg class="icon" aria-hidden="true"><use xlink:href="#icondaxiaobiaoqing"></use></svg></div></div></div>
<div class="clear"></div>
</aside></div>
</section>© 版权声明
THE END



















暂无评论内容